BI 前端实践 1:文件数据源做多维分析
实践目标
在集成了润乾报表的业务系统上编写jsp,实现在数据文件上做多维分析,基于不同的集成需求或业务需求,分别介绍实现方式。
准备测试数据
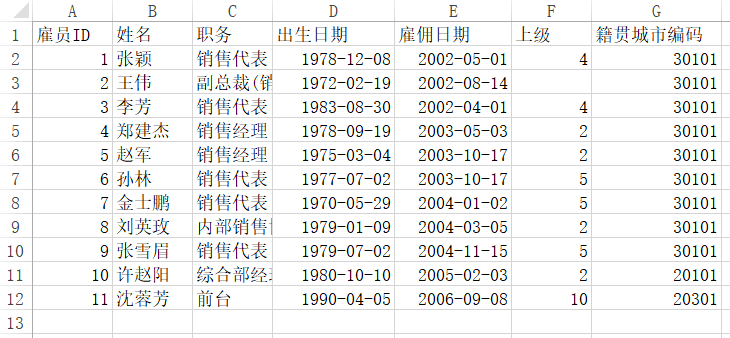
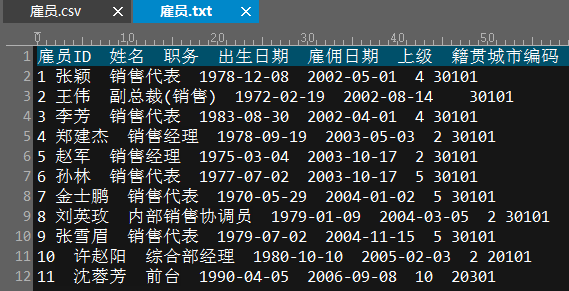
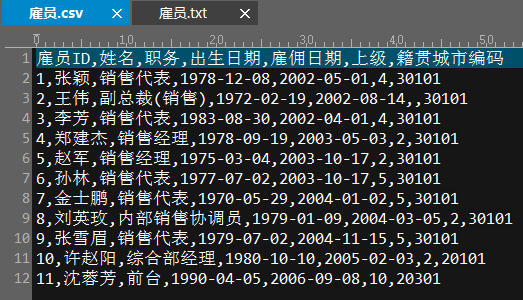
润乾报表支持xls,xlsx,csv,txt四种种常见文件格式,第一行是标题,类似数据库的字段名,后面每一行对应一条记录。 如下面的雇员.xlsx、雇员.txt、雇员.csv:



集成润乾报表
润乾报表安装后,除了设计器,还内置了Tomcat和用于演示的WEB应用,这个WEB应用的根目录是{安装目录}\report\web\webapps\demo\,但业务系统经常已经是一个存在的WEB应用,这就需要拷贝润乾的WEB应用并入自己的WEB应用,注意web.xml比较特殊,是把里面的filter、servlet、taglib按照web.xml要求的顺序合并。配置文件WEB-INF\raqsoftConfig.xml中要检查报表授权的路径是否正确,启动服务后,访问raqsoft\guide\jsp\olap.jsp,如果看到了多维分析页面,就集成成功了。
在自己编写多维分析JSP之前,先了解下完整属性的JSP Taglib:
<%@ taglib uri="/WEB-INF/raqsoftAnalyse.tld" prefix="raqsoft" %>
<raqsoft:analysev2
olap=""
dataSource=""
fixedTable=""
ql=""
dfxFile=""
dfxScript=""
dfxParams=""
inputFiles=""
/>
不同来源的数据需要设置不同的属性,针对文件时,要设置下面这两个标签属性,dfxFile填成readFile.dfx(新版为 WEB-INF/files/spl/official/readFile.splx),这是润乾内置的一个脚本程序,它会根据文件后缀名自动加载各种数据文件(txt、csv、xls、xlsx)。dfxParams中用参数f把待分析文件传入dfx脚本:
<raqsoft:analysev2
dfxFile="WEB-INF/files/dfx/official/readFile.dfx"
dfxParams="f=WEB-INF/files/fileData/雇员.xlsx"
/>
编写多维分析JSP
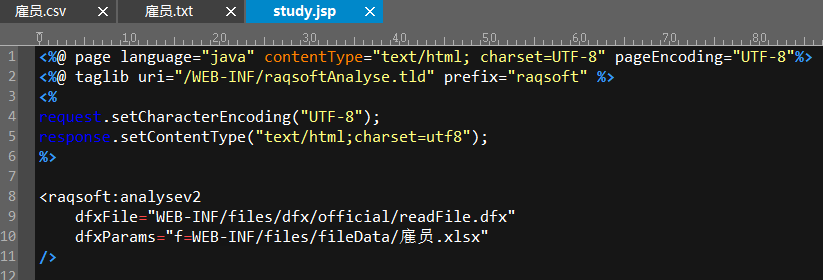
润乾默认的多维分析页面是{WEB应用根目录} \raqsoft\guide\jsp\olap.jsp,把它复制为study.jsp,然后精简成下面的样子:

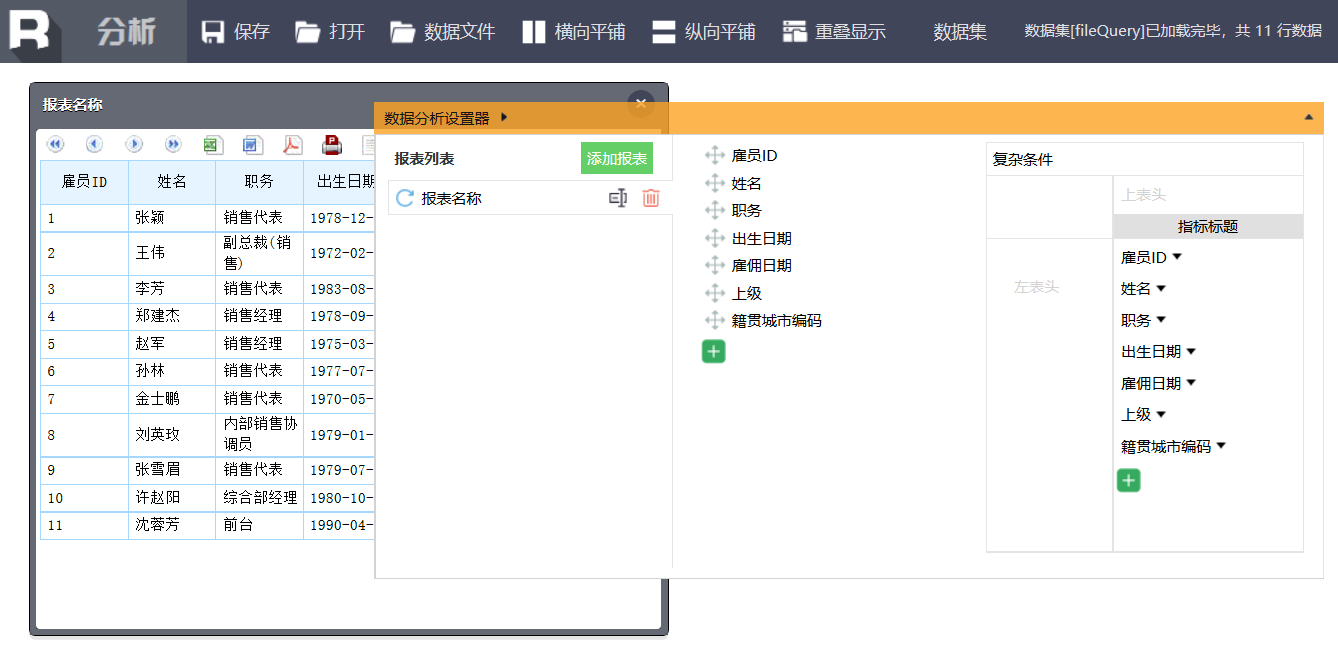
这样直接访问study.jsp,默认就会显示出数据文件形成的多维分析报表:

用界面选择本地数据文件来分析
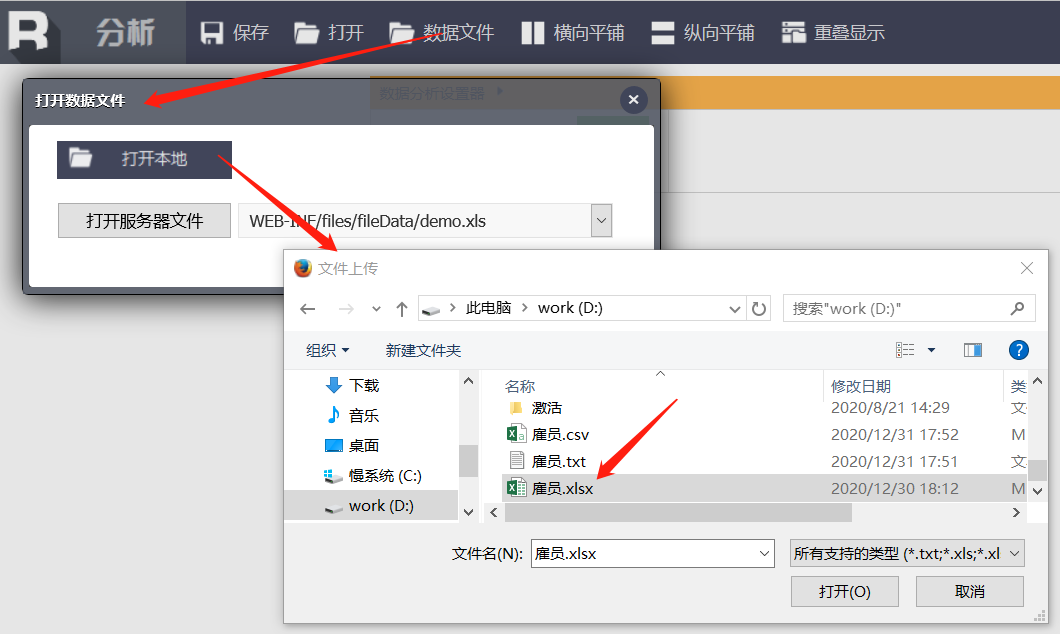
需要对更换文件做多维分析时,在之前看到的数据文件窗口中,可以选择本地或服务器上的文件,打开本地数据文件雇员.xlsx:

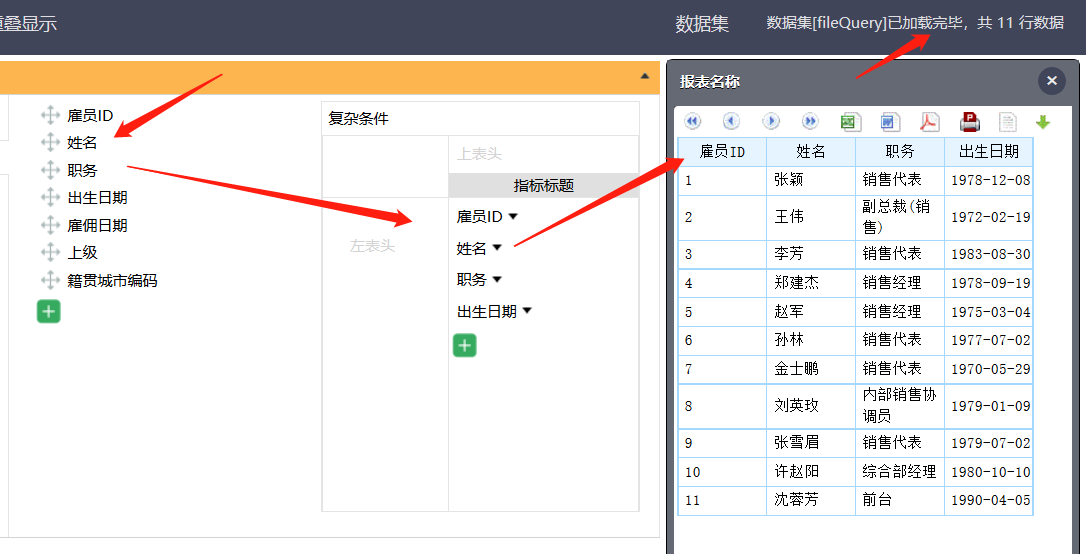
选了文件后,文件自动上传,页面自动刷新,之后就能看到加载了数据,显示出了字段,拖拽字段就会生成报表进行显示。

用URL参数动态传入待分析文件
用url中把文件名传进来,然后拼成dfxParams属性的值,这样多个WEB用户访问同一个JSP时,就能对不同文件进行多维分析了:
<%
//传入雇员.txt、雇员.csv或者任意的其它数据文件
String file = request.getParameter(“file”)
String dfxParams = “f=”+ file;
%>
<raqsoft:analysev2
dfxFile="WEB-INF/files/dfx/official/readFile.dfx"
dfxParams="<%=dfxParams %>"
/>
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





