分析报表如何使用 ECharts
分析报表中已经带了一些产品内置统计图的模板,可以直接引用,拖拉拽就能生成统计图。不过有时要求图形更加美观丰富,考虑使用 Echarts 图形,这个该怎么在分析报表中增加呢?
分析报表提供了报表自定义模板功能,不仅可以随意定义模板的展现样式,还可以自定义统计图,润乾的固定报表支持 ECharts,分析报表同样也没问题,但产品默认情况下,页面内没有添加相应的功能支持。
下面我们就介绍下分析报表使用 ECharts 的具体操作过程:
注:内置 demo 应用为例
1、 分析报表呈现报表的页面引入 ECharts 文件
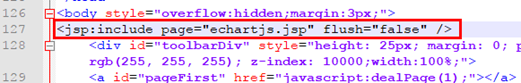
编辑 /demo/Raqsoft/guide/jsp/showReport.jsp
在内,引入 echartjs.jsp(在 showReport.jsp 同目录下已提供),如下

<jsp:include page=“echartjs.jsp” flush=“false” />
echartjs.jsp 文件内是引入 ECharts 各版本用到的 js 文件,呈现 ECharts 图形调用。
2、 自定义 ECharts 图形的报表模板
以饼图为例,包括分类和分类值两个属性,如呈现”各地区订单销售额占比”等。
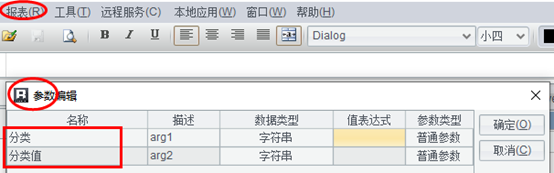
(1) 增加两个属性参数

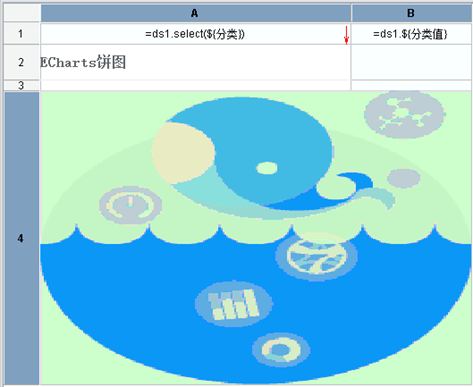
(2) 编辑单元格取值表达式

A1:=ds1.select(${ 分类})
B1:=ds1.${分类值}
(3) 定义图形
上图 A4 单元格,模板统计图的设置同普通报表一样,可参考http://d.raqsoft.com.cn:6999/report/tutorial/mbdsy77.html
另外,自定义统计图模板的具体教程,可参考:
http://d.raqsoft.com.cn:6999/report/dql/ggbgys29.html#__885 ,这里不再赘述。
3、 发布 ECharts 统计图模板
分析报表的自定义报表模板默认目录为:/demo/WEB-INF/files/rpx,我们新增的文件名为“echartsPie.rpx”

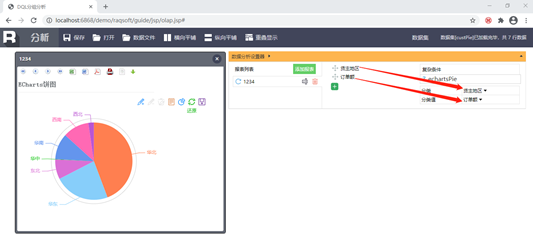
4、 测试效果
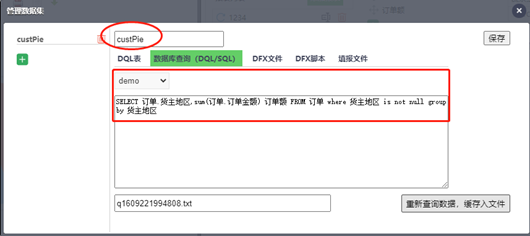
采用数据库 SQL 类型数据集(demo 库)

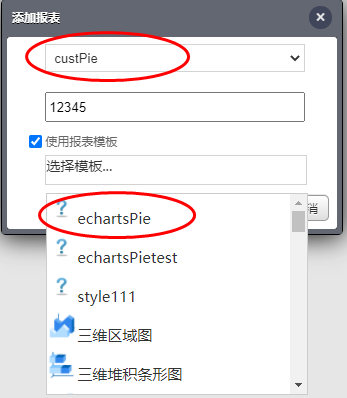
新增分析报表,选择新增的模板

拖拽“货主地区”及“订单额”分别至“分类”和”分类值”

左侧便是按照我们新增 ECharts 图形模板生成的报表结果。
总结来说,制作过程实际只有两大步:
1、 报表呈现页面引入 ECharts 图形依赖的 JS 文件;
2、 为分析报表自定义带有 ECharts 图形的报表模板。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





