列表式报表阶梯背景色效果
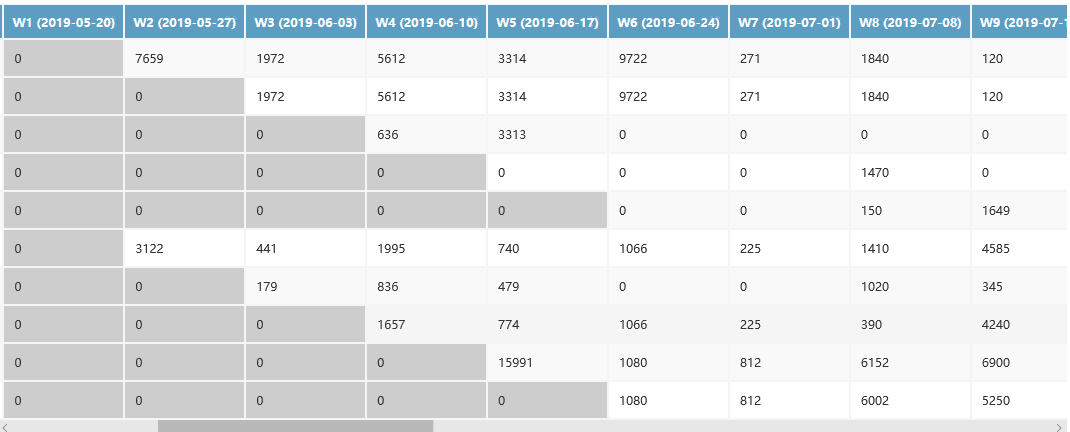
一行一条数据的列表式报表,在页面上查看数据容易造成混乱,为了便于查看数据,通常会在页面上做些动态背景色,隔行异色的效果,还可以做下图这种阶梯式效果。

分析下这张表有什么规律,算上标题行的话,第一列数据区都是深灰色,第二列中第二行和第七行和第十五行都不是深灰色,行号取余 5 是 2 的都不是深灰色;第三列中第二、三行,第七、八行都不是深灰色,也就是行号取余 5 后,是 2 或是 3 的都不是深灰色,其他列也依次类推。
下面我以设计器下自带的订单表为例,来实现下上图的效果。
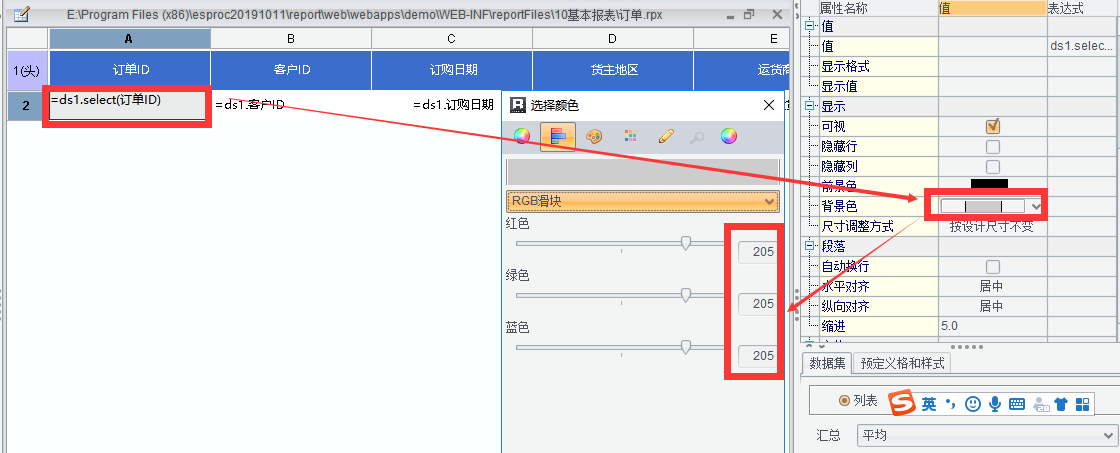
1. 选中 A2,设置背景色值,双击值那的颜色,弹出对话框,设置 RGB 值为 (205,205,205);

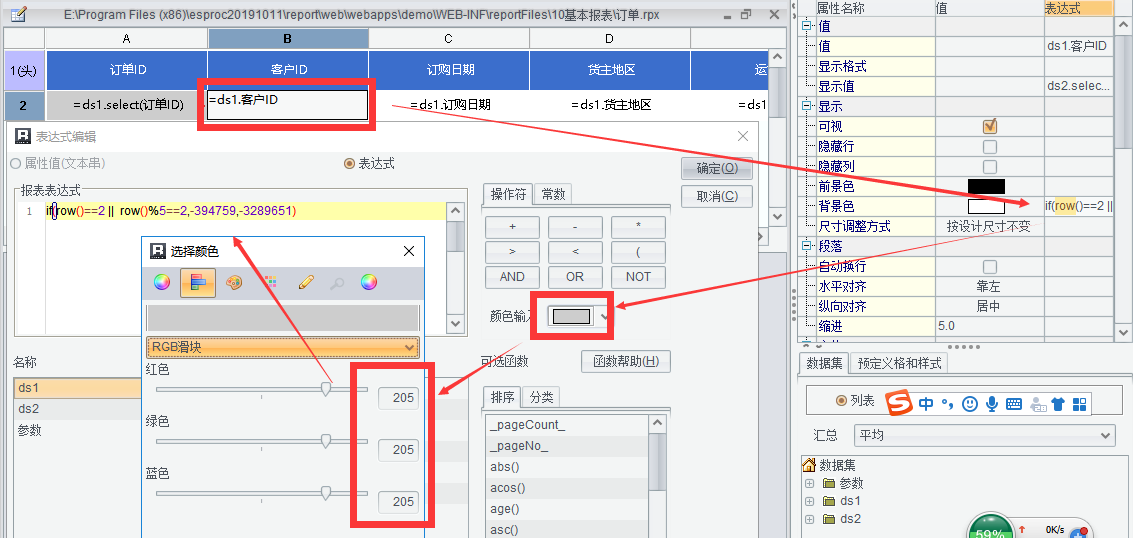
2. 选中 B2,设置背景色表达式,双击表达式那列,在弹出的对话框中设置表达式:if(row()==2 || row()%5==2,-394759,-3289651),其中 if 函数中的参数二,参数三对应的也是颜色值,颜色值是通过双击对话框中颜色弹出的框中选中回填到表达式中的。

C2 的背景色颜色设置和 B2 的设置方式相同,表达式具体为:if(row()%5==2 || row()%5==3,-394759,-3289651)。
D2 的背景色表达式为 if(row()%5==2 || row()%5==3 || row()%5==4,-394759,-3289651)。
E2 的背景色表达式为:if(row()%5==2 || row()%5==3 || row()%5==4 || row()%5==0,-394759,-3289651)。
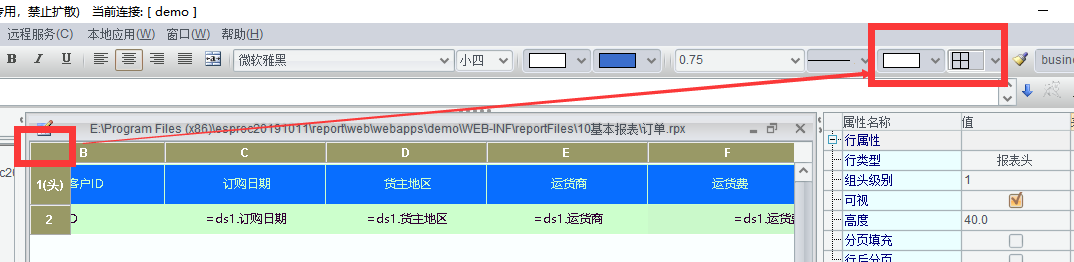
3. 选中整个表格,然后将所有边框都颜色都设置为白色。

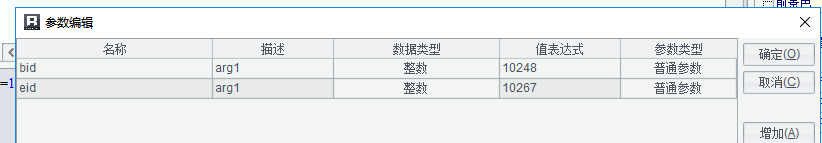
bid 和 eid 这两个参数给定的默认值分别是 10248,10267,共 15 条订单数据。

经过以上设置后,我们就可以预览时看到 3 个 5 层阶梯的效果了。

对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





