如何升级润乾报表内置 echarts 版本
### 需求描述
Echarts 是一个使用 JavaScript 实现的开源可视化库,可以提供直观、交互丰富、高度个性化定制的数据可视化图表。新版本 Echarts 中会增加一些新的特性供用户选择使用,那么 echarts 官网版本更新后,如何同步更新报表工具中的 echarts 版本呢?
问题分析
echarts 是作为润乾报表的第三方统计图引入的,所以只需要把 echarts 的核心文件放到对应目录下就可以了。
具体操作
1、echarts 官网下载文件
访问https://www.echartsjs.com/zh/download.html
按照方法二从 GitHub 下载完整 echarts 编译后文件,以下载 4.4.0 版本为例,操作如下:

点击 4.4.0 后面的 Dist 会进入到下面的界面:

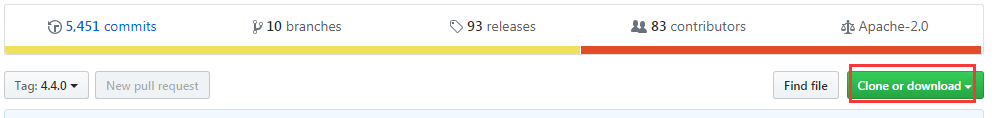
然后点击上一层目录,进入到 echarts 的主目录:

最后点击 clone or download 获取完整 echarts 文件。
2、润乾报表配置
把获取到的压缩包解压后,把 incubator-echarts-4.4.0 整个文件夹放到 demo\raqsoft 下,这里可以吧文件夹重命名为:echarts4.4 以区分版本。

注意: 如果需要用到 echarts2 版本,那么不要删除内置的 echarts2 文件夹和它下面的内容。
3、展现测试
当测试 echarts 各个版本的报表展现正常时,说明升级已经成功。
下面是各个版本的测试说明。
1)echarts2 版本测试
<1>echarts2 模板:
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
//数据预处理可以在这里完成
require(
[
'echarts',
'echarts/chart/line'//加载需要的模块
],
function (ec) {
var myChart = ec.init(document.getElementById('${id}'));
var option = {
//复制下载下来的官网html部分的option配置
};
myChart.setOption(option);
}
);
</script>
<2>echarts2 示例报表文件
2)echarts3 以上版本测试
<1>echarts3 以上模板:
<div id='${id}' style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
//数据预处理可以在这里完成
var ${id}_dom = document.getElementById('${id}');
var myChart = echarts.init(${id}_dom);
var option = {
//复制下载下来的官网html部分的option配置
};
myChart.setOption(option);
</script>
<2>echarts3 示例报表文件
<3>echarts4 示例报表文件
以下是广告时间
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





