【分享】多折线堆叠图如何制作?
润乾报表有丰富的图形展现效果,不仅自带了多种统计图形,还内置了第三方统计图形 D3 还有 echarts 统计图。最近好多客户提出想要实现多折线堆叠的统计图,我用自带的图形和 echarts 两种方式做了多折线堆叠的报表示例,和大家分享下。
使用润乾自带的统计图实现多折线堆叠统计图
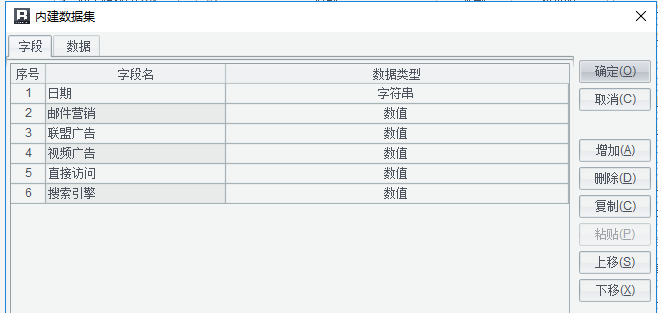
新建一个报表,增加一个数据集,这里我用的是一个内建数据集,数据集的字段及字段类型如下图所示:

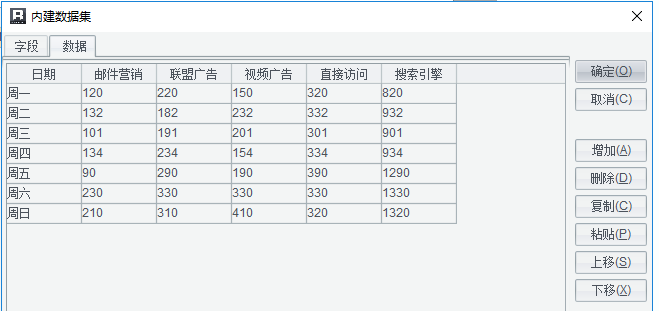
数据形式如下图所示:

润乾自带的统计图的数据来源可以使用数据集字段,也可以使用单元格的值。
使用单元格值作为统计图数据来源
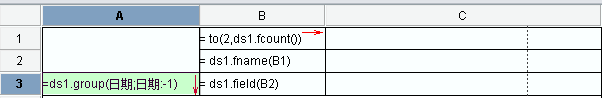
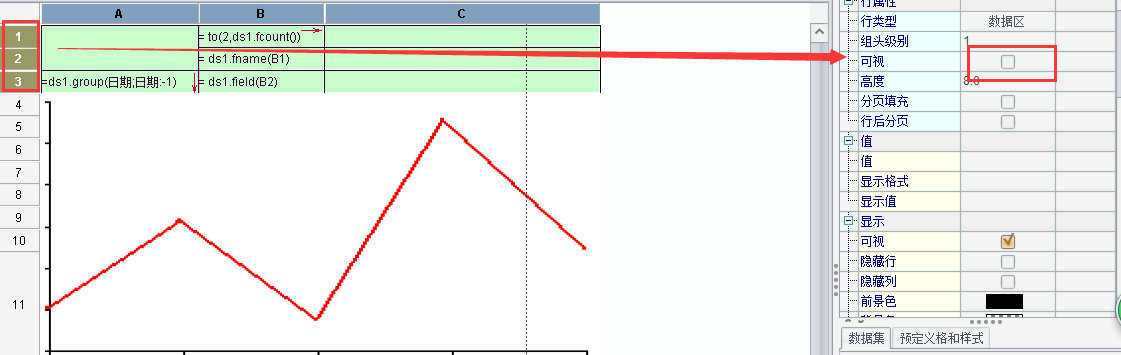
1. 先将数据集中的数据在单元格中整理好,如下图所示:

A3 是根据日期进行分组,单元格默认的扩展方式为纵向,所以 A3 的扩展方向不用管;
横向扩展是取到不同的营销方式,也就是除日期字段以外的其他字段名称,所以我们在写扩展表达式的时候从第二个字段名开始扩展;
B3 对应的是不同营销方式,在一周中的不同情况。
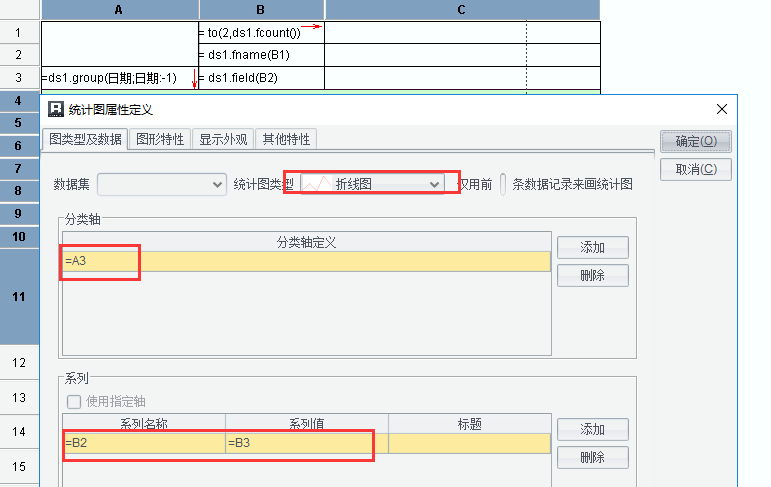
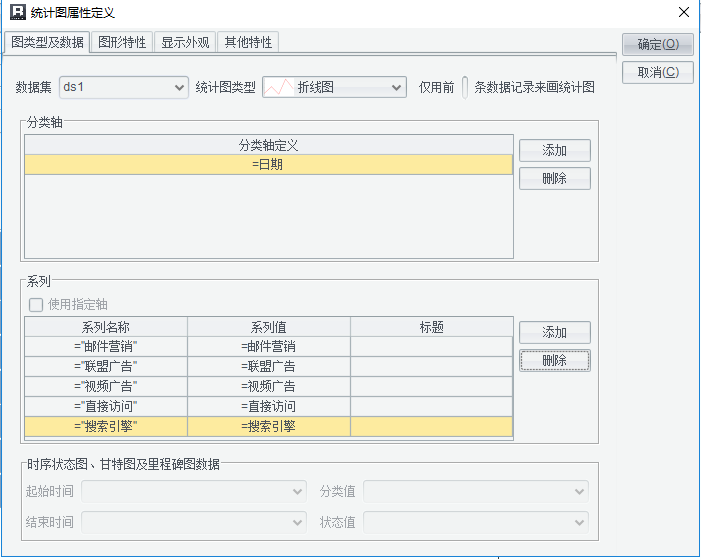
数据在单元格中整理好后我们就可以在想要显示统计图的格子中添加统计图了,这里将 A4:C11 这片区域合并了,右键单元格,选择统计图,在统计图属性定义中做如下设置:
1. 统计图类型选择折线图;
2. 设置分类轴为 A3 单元格;
3. 设置系列值和系列名称。
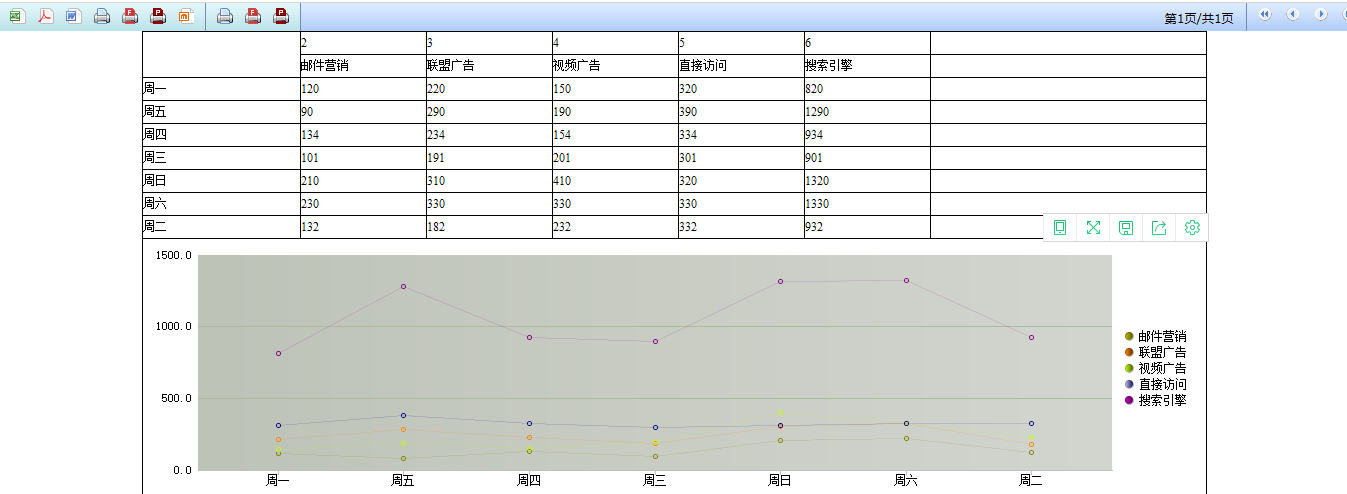
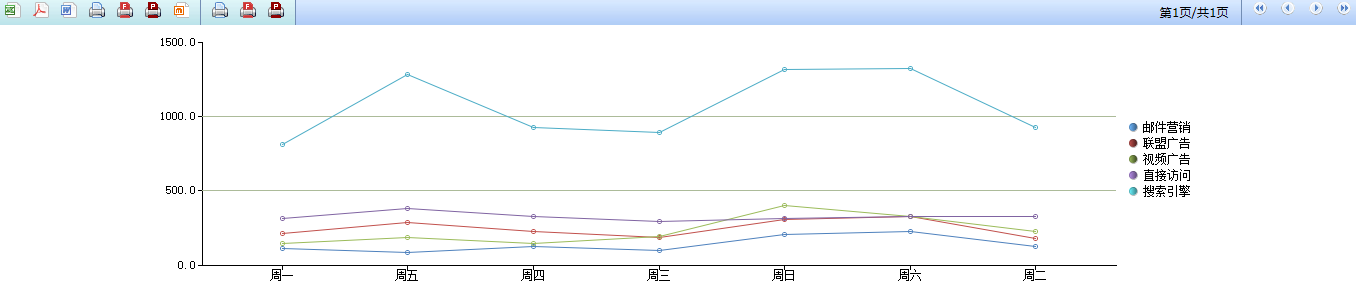
通过以上简单的设置,我们的多折线统计图就已经做好了,下面我们预览下报表看看统计图的效果。

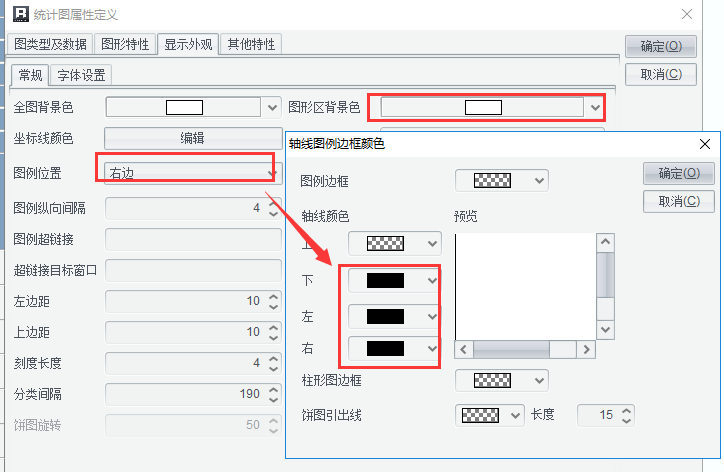
统计图的区域背景色、横纵轴的颜色在显示外观中进行修改,如下图所示:
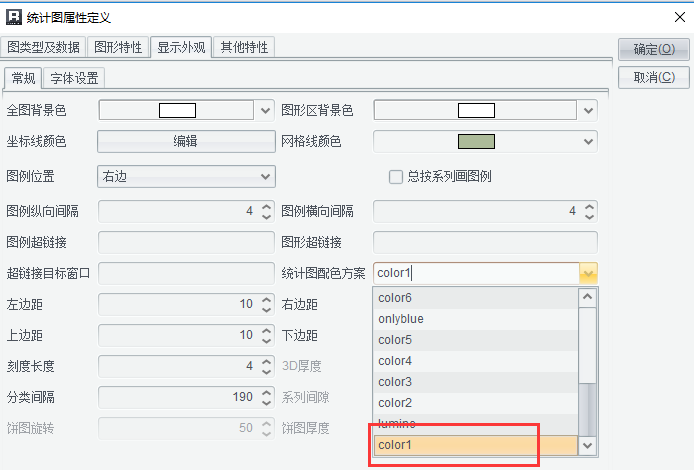
一个图是否美观和它的配色有直接关系,修改配色也是在显示外观选项卡中设置:

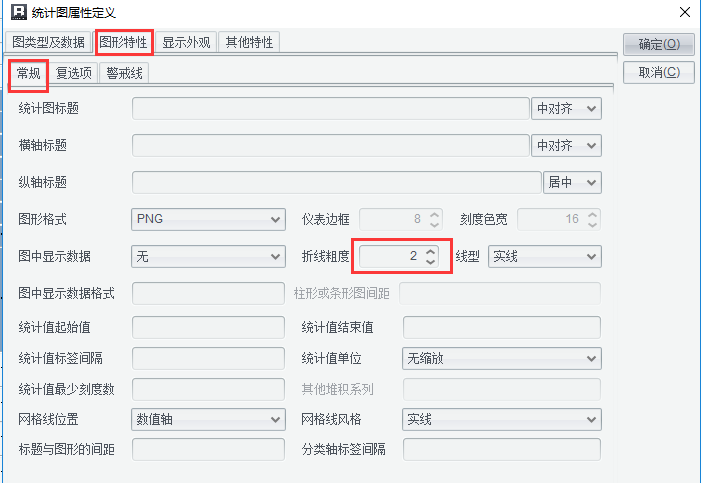
在图形特性这个 TAB 页中可以调整线的粗度

在数据展现页面只想显示统计图的话,我们可以对于单元格的列表数据隐藏。

我们再来预览下修改过外观的统计图效果。

使用数据集字段作为统计图数据来源
在上一个统计图下方添加一个统计图,统计图具体设置步骤如下:
1. 首先统计图类型选折线图;
2. 数据集选择 ds1;
3. 分类轴定义,也就是确定横轴所使用的分类为字段名为日期的字段;
4. 将数据集中的其他字段名都作为系列值设置。

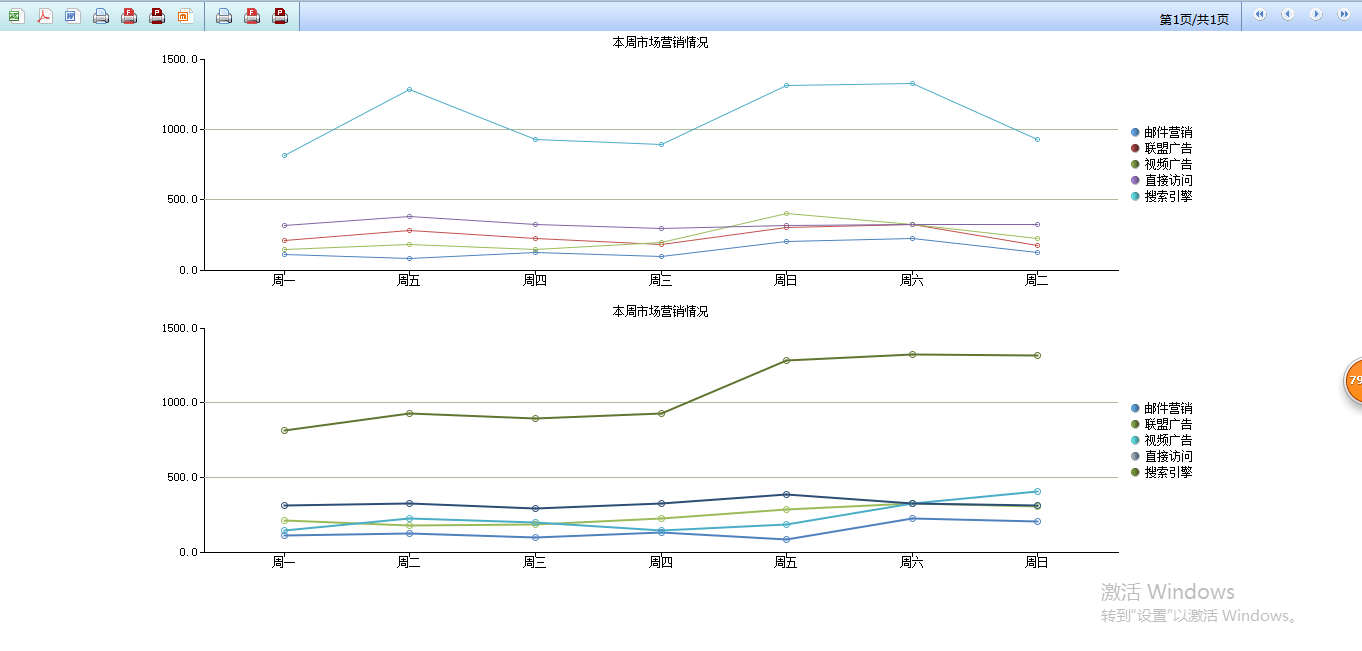
参照上一统计图的美化方法对报表的图形特性进行修改,在 web 端就可以看到制作的统计图了。

如果数据集中整理好统计图中显示的数据,并且不需要显示出列表数据,建议直接使用数据集字段的方式作图,这样报表展现速度相对快些。
echarts 多折线统计图的实现
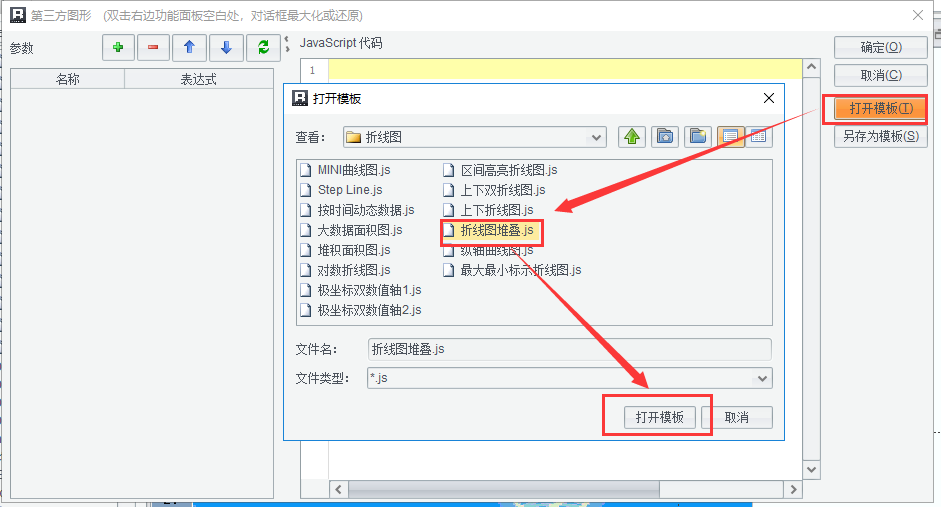
1. 在单元格中添加第三方统计图,右键单击添加统计图的区域,选择第三方统计图。

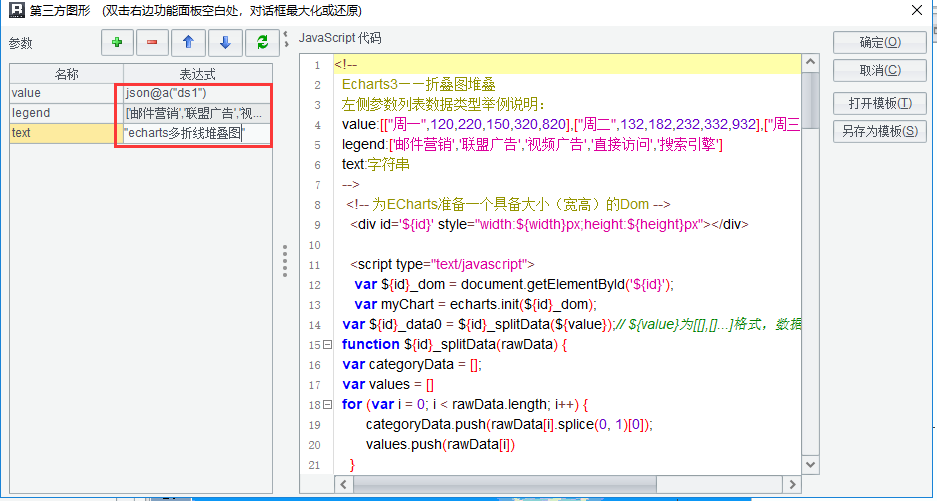
打开模板后,在左侧设置图例,以及统计图显示的数据:

设置好表达式后,点击确定,保存报表,页面就可以看到 echarts 在报表中做的效果了。

echarts 在页面中的样式需要修改那个模板显示的那个区域的 JS,具体属性修改,详见echarts 官网的配置项手册。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





