数据维护不求人,一招搞定增删改
【摘要】
随时随地进行数据的更新维护,只有技术人员可以做?!NO!只要你想,润乾报表帮你一招搞定!只需简单的点选操作就可以实现,详细内容请直接戳这里查看:数据维护不求人,一招搞定增删改
在各种产品直销系统中,随时可能更新产品信息,例如将过时产品信息下架、新开发产品上新、根据不同节假日修改产品价格,等等等等。传统的做法中,如果没有面向业务人员的专门维护界面,或者数据修改的策略常常发生变化,业务人员就只能求助开发人员,让他们去数据库中执行查询或更新 sql 语句来实现产品信息的维护,这样既不能保证产品信息的实时性,也增加了不必要的工作量。
那怎么办呢?不用担心,因为润乾报表来了,这就来教你如何一招搞定数据表的实时维护。
下面我们就以 demo 数据库中的产品表为例,看看如何对产品信息进行增删改的维护操作。
工具:润乾报表
第一步:数据源准备
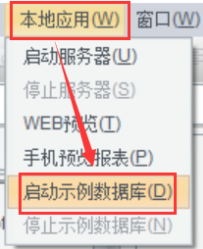
首先,打开润乾报表设计器,点击【本地应用】-【启动示例数据库】,启动系统自带的 demo 示例数据库服务。
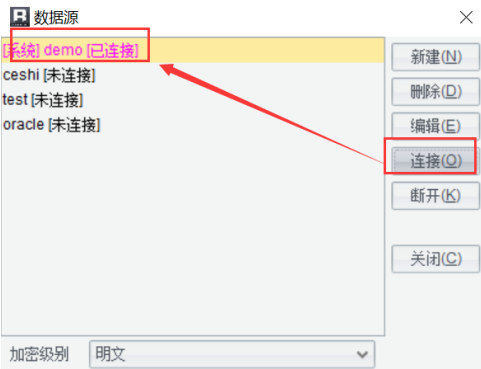
然后,依次点击菜单栏中的工具–数据源,在弹出的对话框中,选中 demo 数据库,并点击右侧的“连接”按钮,当 demo 显示为粉色时,表示已成功连接。
第二步:利用向导制作行式填报表
依次点击菜单栏中的“文件”—“新建行式填报”,在弹出的对话框中选择自己需要更新的物理表以及字段,并勾选主键字段,设置完成后点击确定:

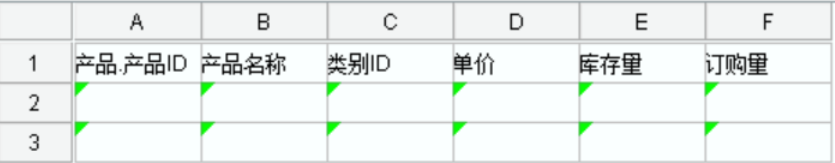
我们会看到会自动绘制成了一个新的行式填报表:

第三步:美化报表,优化信息录入方式
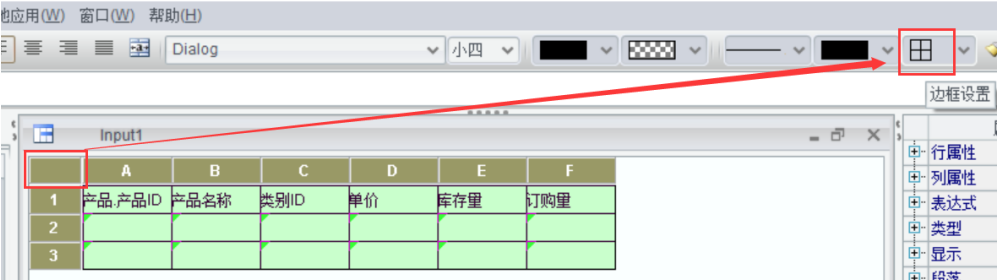
首先,点击根格(A 和 1 交叉上方的格子),然后选择边框类型,为报表添加边框

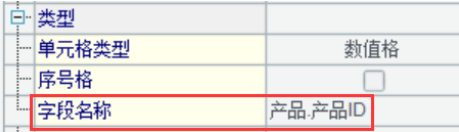
然后,修改 A1 单元格的内容为:产品 ID,并设置 A2 的字段名称为:产品. 产品 ID

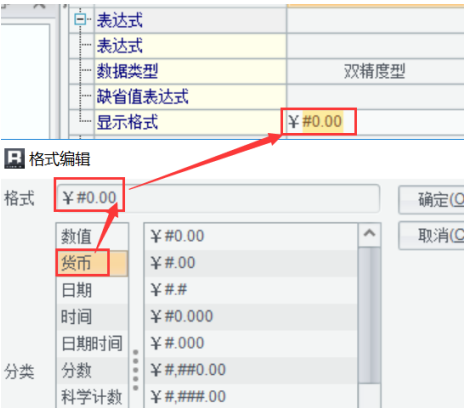
同时,设置 D2 单元格的显示格式为货币:¥#0.00

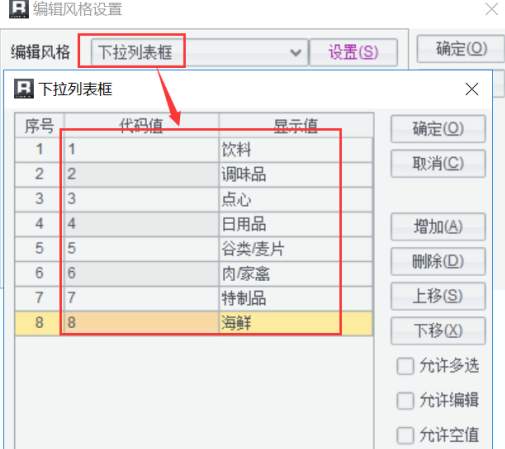
最后,我们为 C2 单元格设置下编辑风格,便于用户的录入:
右击 C2 单元格,点击“编辑风格”,在弹出来的对话框中选择“下拉列表框”风格,并增加对应代码值和显示值

第四步:测试增删改操作
通过如下 URL 访问填报表:
http://localhost:6868/demo/reportJsp/showInput.jsp?sht=/hangshi.sht

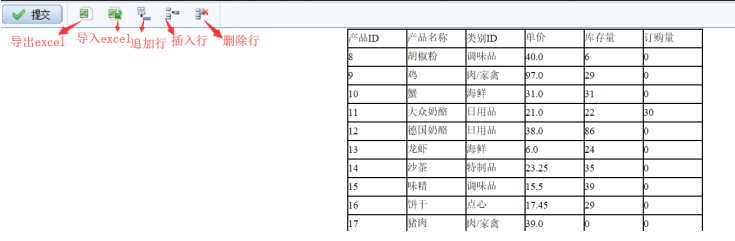
结果页面如上图所示,我们可以通过工具栏中的按钮实现数据的增删改操作,点击提交后,就可以将修改后的数据更新入库了。下面的动图就演示了这个过程:

至此,我们已制作完成了数据增删改的行式填报表,业务人员可以随时访问此填报表进行产品信息的实时维护了。
学会此招式,从此数据维护不求人,赶快来和润乾报表一起制作自己的第一个行式填报表吧。
更多填报相关问题请查看:填报相关问题分类导航



