隔行异色的报表是怎么做出来的?
【摘要】
页面上数据显示千篇一律?毫无特色?如何让你的页面脱颖而出?
隔行异色的报表是怎么做出来的?教你如何让页面数据花样显示
在业务系统中,经常会看到这样的数据显示需求:明细数据显示时,相邻行显示不同的背景色,也就是我们说的隔行异色,效果如下图所示。这种效果有助于用户横向查看数据时避免错行,更加清晰准确。
如果不用报表工具,我们通常需要自己花点时间改页面样式,而通过报表工具我们就可以分分钟实现隔行异色效果了。
小老师这次教给大家一个简便方法实现上图效果,现在开始上课,谁的小眼睛还没看老师。
小老师使用的道具是:润乾报表(敲黑板),注意紧跟老师节奏。
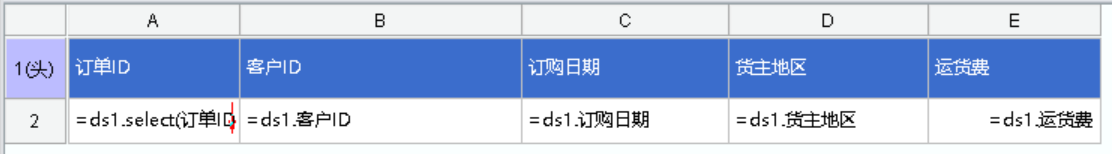
首先,我们制作一个列表式报表,如下图所示:
其中,
A2 单元格使用 select 函数实现清单数据获取
B2 之后单元格使用取值方法
【实用小技巧】:
清单式报表如不带参数,且 sql 比较简单,可以直接使用向导制作,即使用“文件”—“新建报表”菜单功能,根据提示进行傻瓜式操作;
清单式报表如 sql 相对比较复杂或者带有参数等配置,可新建空白报表,然后使用设计器右下角的“数据集”配置功能,拖拉字段到报表单元格,自动生成取数表达式。
一个简单的清单式报表就制作完成了,我们预览看下展现结果:

然后,我们来实现隔行异色的效果。
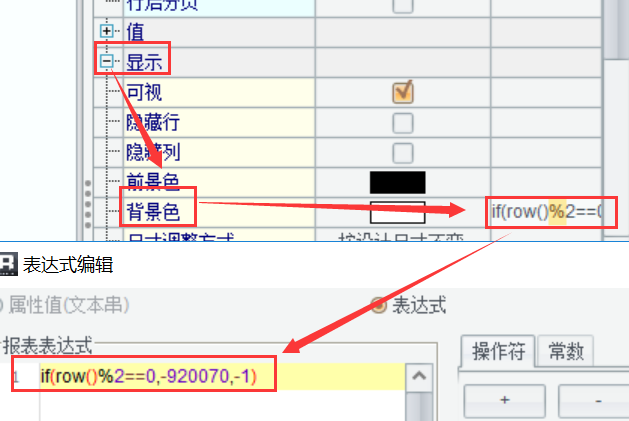
蹬蹬蹬 ~ 重点来了。选中我们要设置隔行异色的数据行(此例中对应第二行),在右侧单元格属性中依次找到:“显示”—“背景色”,配置背景色表达式,如下图所示:

其中,
row() 为自带单元格函数,实现获取对应行的行号。
row()%2 表示是否能被 2 整除,也就是判断是奇数行还是偶数行,根据行号的单双设置不同的背景色,从而实现隔行异色效果。
Duang~ 完美搞定!
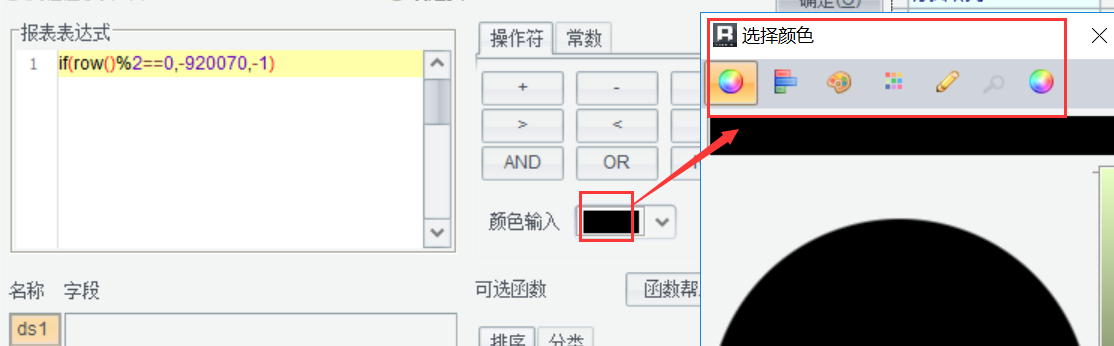
【实用小技巧】
颜色的输入我们使用对话框中的“颜色输入”下拉按钮进行常用颜色的选择;
也可以双击前面的颜色,在弹出的对话框中对所有颜色进行选择配置,支持常用的颜色配置方法,如下图所示:
至此隔行异色效果完美呈现,我们仅仅使用了润乾报表的背景色设置就实现了效果,这一波操作 6 不 6?快点到润乾官网下载个报表,亲自感受下它的便捷吧!
更多展现相关问题请查看:展现相关问题分类导航



