参数模板如何实现复选框全选
需求描述:
参数模板中包含多个复选框选项,要求既能独立选择某个选项又能全部选中进行数据查询,而报表中每个编辑框都是独立的,如何实现全选呢。
实现方式:
HTML 结合 javaScript 实现,js 方法中获取对应的参数值配合 nextSibling 属性动态切换复选框的状态。
具体实现:
以设计器下自带的订单.rpx 为例。
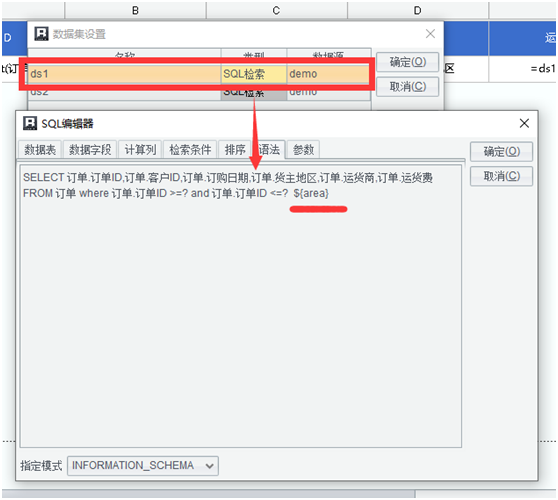
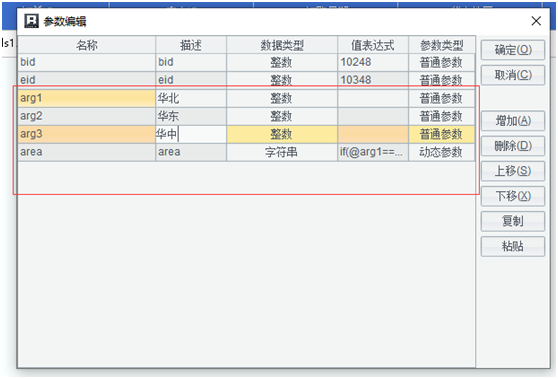
1. 修改报表数据集并增加相应参数,如下图


其中,bid、eid 为示例报表自带参数,作用取一定订单 ID 区间的数据
arg1、arg2、arg3 分别对应参数模板中的复选框
area 动态参数,作用处理复选框的值返回给 SQL,表达式为:
if(@arg1==1, if(@arg2==1, if(@arg3==1,"and 订单. 货主地区 in (‘华北’,‘华东’,‘华中’)“,” and 订单. 货主地区 in (‘华北’,‘华东’)“), if(@arg3==1,” and 订单. 货主地区 in (‘华北’,‘华中’)“,” and 订单. 货主地区 in (‘华北’)“)), if(@arg2==1,if(@arg3==1,” and 订单. 货主地区 in (‘华东’,‘华中’)“,” and 订单. 货主地区 in (‘华东’)“),if(@arg3==1,” and 订单. 货主地区 in (‘华中’)“,”")))
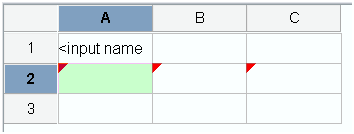
2. 新建参数面板,定义全选按钮

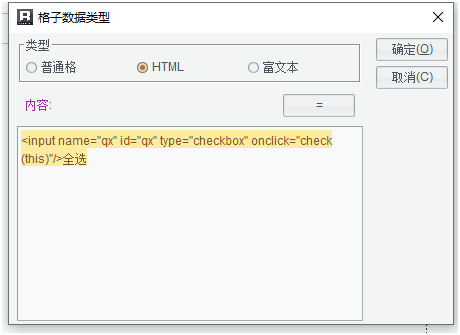
其中,A1 单元格定义全选按钮
数据类型为 HTML, 内容为
<input name="qx" id="qx" type="checkbox" onclick="check(this)"/>全选

A2 、B2、C2 设置编辑风格为复选框,并指定 WEB 变量名。
3. 报表展现页面定义 js 方法
function check(arg){
var arg1Input = document.getElementById( 'arg1' );
var box = arg1Input.nextSibling;
while( box.tagName != "INPUT" ) box = box.nextSibling;
box.checked = arg.checked;
arg1Input.value = arg.checked ? "1" : "0";
var arg2Input = document.getElementById( 'arg2' );
var box2 = arg2Input.nextSibling;
while( box2.tagName != "INPUT" ) box2 = box2.nextSibling;
box2.checked = arg.checked;
arg2Input.value = arg.checked ? "1" : "0";
var arg3Input = document.getElementById( 'arg3' );
var box3 = arg3Input.nextSibling;
while( box3.tagName != "INPUT" ) box3 = box3.nextSibling;
box3.checked = arg.checked;
arg3Input.value = arg.checked ? "1" : "0";
}
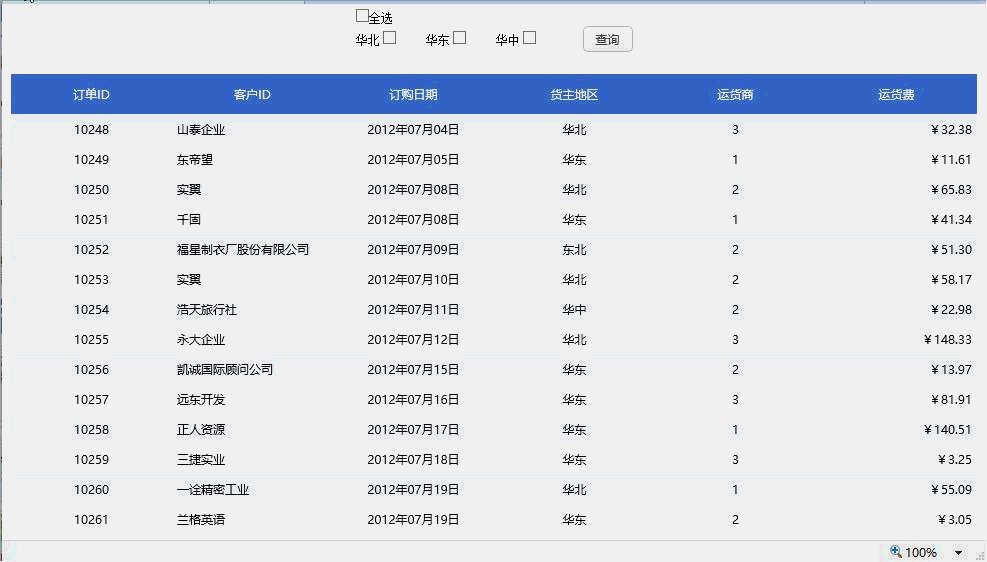
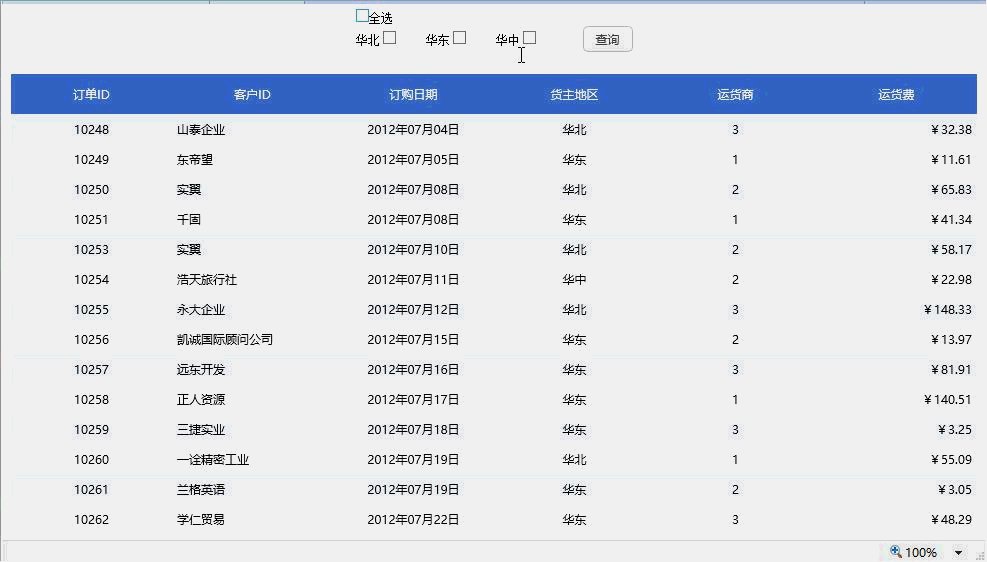
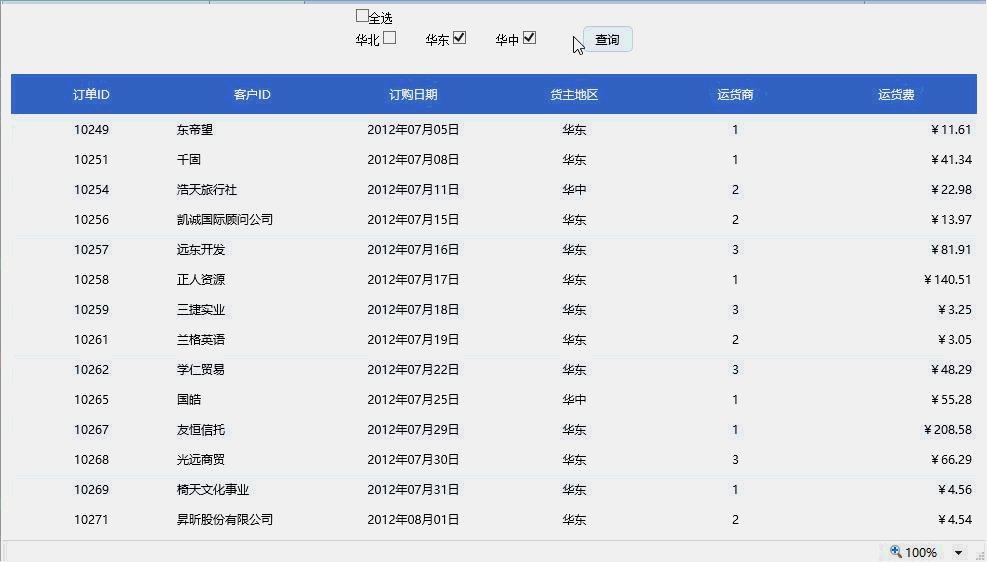
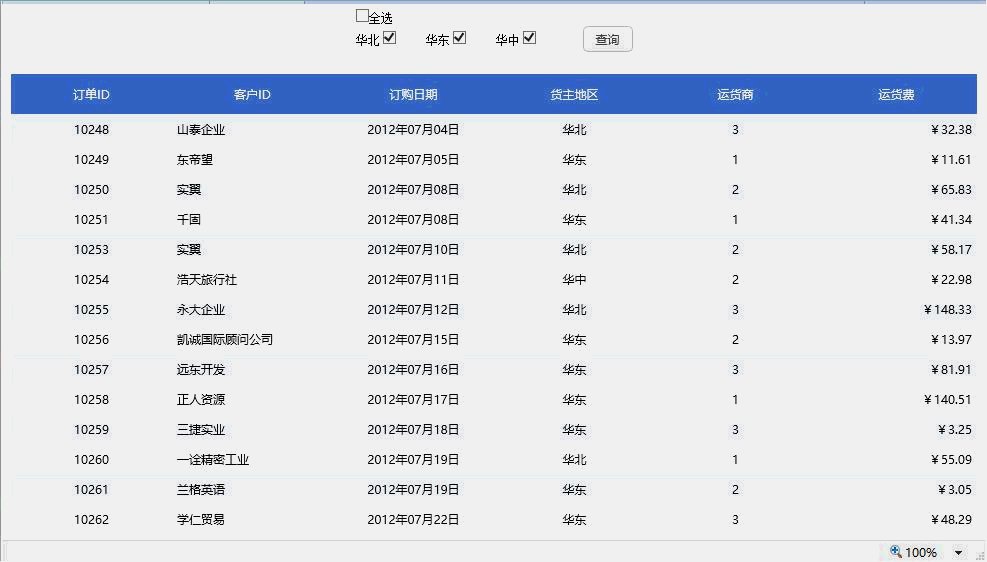
4. 保存,预览

注:本文全选按钮可在全选 or 全不选两种状态间切换,连续 2 次点击“全选”按钮,为全不选。
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





