动态切换统计图配色方案
需求说明
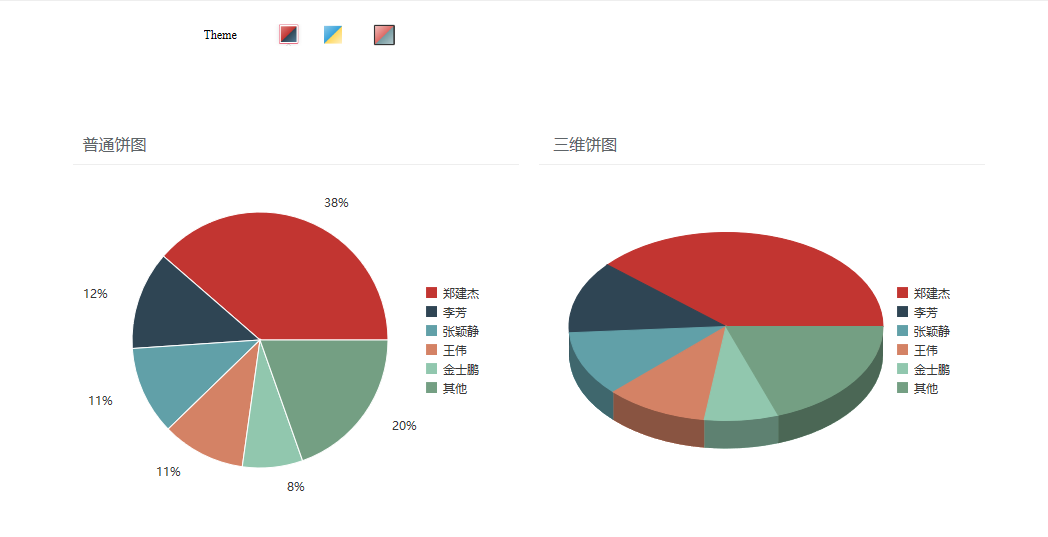
页面中点击相应配色,统计图的配色方案也对应改变。

实现思路
润乾自带统计图配色方案可以通过参数动态控制,可将配色方案选择按钮放到一个 rpx 中,统计图放到另一个 rpx, 在报表组中通过 Dashboard 布局,在带配色方案的报表中添加超链接,做到局部刷新统计图所在区块,并传递配色参数。
具体实现
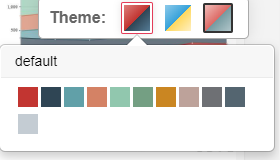
增加配色方案
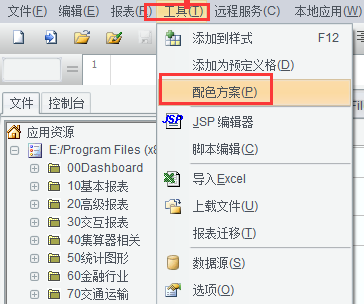
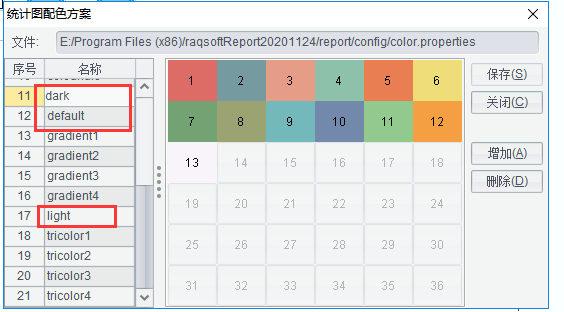
在润乾报表设计器中,”工具”菜单——配色方案中,增加 3 套配色。

三套配色方案的名称分别为 default、light、dark,配色方案中的颜色值是通过设置 RGB 的。

报表设置
带配色图片的报表设置
新建一张 rpx, 名为 color_change.rpx, 在 B2,C2,F2 单元格添加图片,类型选择图片文件,三个图片都是存在文件目录下。

在 B2,D2,F2 这三个带图片的格子上分别都设置超链接表达式。
B2:“javascript:dashboardLink(‘board.jsp?board=/50 统计图形 / 饼图.rpx&color=default’,‘item2’);”
D2:“javascript:dashboardLink(‘board.jsp?board=/50 统计图形 / 饼图.rpx&color=light’,‘item2’);”
F2:“javascript:dashboardLink(‘board.jsp?board=/50 统计图形 / 饼图.rpx&color=dark’,‘item2’);”

带统计图的报表设置
对设计器下自带的报表文件 /50 统计图形 / 饼图.rpx 基础上做修改。
在报表里增加参数设置。

将两个统计图的配色方案都修改为 =color

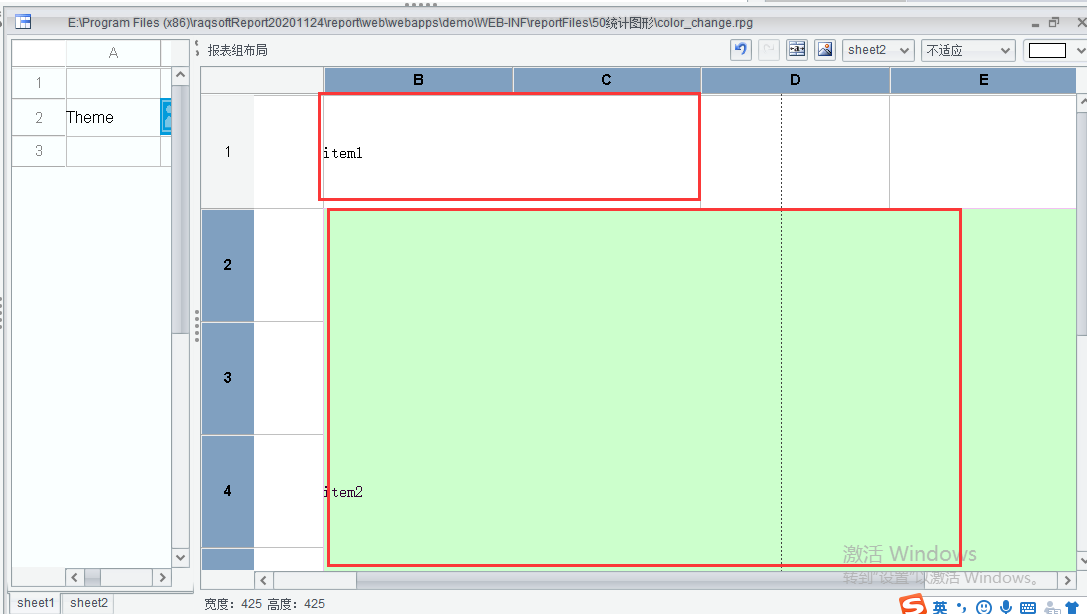
报表组 Dashboard 布局
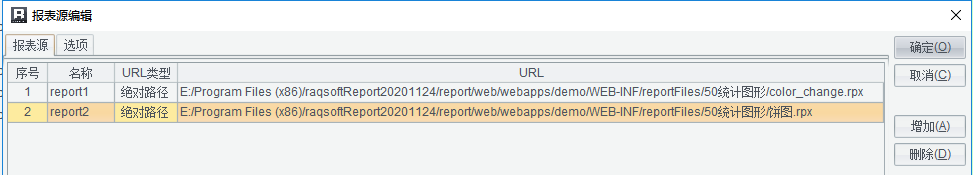
新建报表组,将上面的两个报表添加到报表组中:

在右侧的布局面板中在相应的格子中指定报表项,并设置为不适应。

经过以上设置就已经实现了需求了,页面实现效果如下:

需求扩展,如需实现鼠标指向配色方案图片时,悬浮显示具体配色。

可以参考:
鼠标悬停显示图片
对润乾产品感兴趣的小伙伴,一定要知道软件还能这样卖哟性价比还不过瘾? 欢迎加入好多乾计划。
这里可以低价购买软件产品,让已经亲民的价格更加便宜!
这里可以销售产品获取佣金,赚满钱包成为土豪不再是梦!
这里还可以推荐分享抢红包,每次都是好几块钱的巨款哟!
来吧,现在就加入,拿起手机扫码,开始乾包之旅

嗯,还不太了解好多乾?





