复选框选择指定数据打印或导出
列表式报表展示时,可能会要求列表前方跟随生成复选框,通过鼠标勾选多条数据,点击导出或者打印能将所选择的数据执行打印或者导出成相应文件,下面看下这种需求的实现过程。
一:制作报表
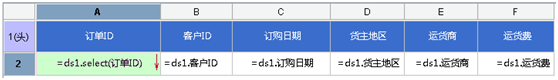
此类报表展示结果相对比较简单,通常为列表式报表,按照需求制作网格式报表就行,具体细节这里不再细说,报表模板如下图:

复选框制作:
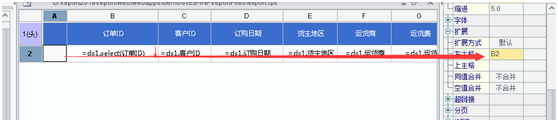
在 A 列前边插入一列,并将新插入列的 A2 单元格的左主格设置成 select 函数所在的 B2 单元格。

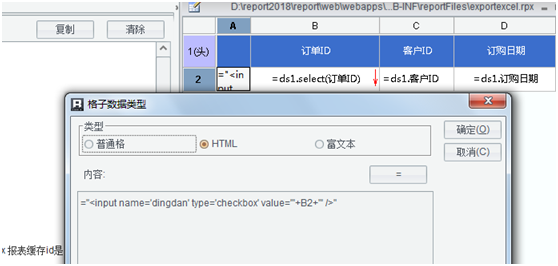
报表单元格中支持 html,所以此处可以使用 html 来实现复选框,并且要求选中时能够获取到对应的订单 ID,所以在 A2 单元格中写入:

复选框的 value 值是获取的 B2 单元格中的订单 ID,里边表达式为:go ="<input name='dingdan' type='checkbox' value='"+B2+"' />"
这样,报表展示时,第一列就会生成复选框。
二:修改页面
在展示报表的 jsp 上增加导出或者打印按钮,本例用导出 excel,增加:
<a href="#" onClick="exportexcel()">导出</a>
在 jsp 中增加 js 函数 exportexcel():
var checkboxs = document.getElementsByTagName("input");//获取复选框对象
var dingdan="";
for (var i = 0;i < checkboxs.length;i++) {
if (checkboxs\[i\].checked === true) {//如果选中则将选中的id拼接在一起
dingdan+=checkboxs\[i\].value+",";
}
}
dingdan=dingdan.substring(1,dingdan.length-1);//去掉最后的逗号
alert(dingdan);//
document.getElementById( "report1\_saveAs\_frame" ).src = "http://localhost:6868/demo/reportServlet?action=3&file=exportexcel.rpx&columns=0&srcType=file&width=-1&excelFormat=xlsx&height=0¶mString=dingdan="+dingdan;//调用导出excel的固定写法
//file 为要导出excel的报表名,这里新增加了报表叫exportexcel.rpx,paramString 是传参字符串,可以通过这个给报表传递参数,本例中通过复选框选中订单后,将订单做为一个数组传递给exportexcel.rpx中的dingdan参数,如果有多个参数,格式为 参数1=参数值1;参数2=参数值2这种形式
}
三:制作导出报表
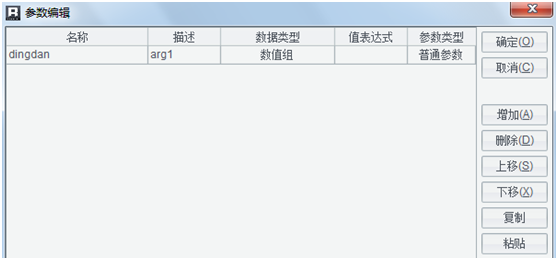
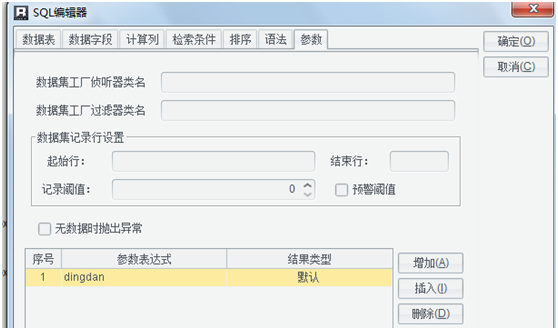
前边列表报表主要是用来做复选框选择,具体导出或者打印报表格式可以为其他格式,这里简单起见,还是做了个列表式报表 exportexcel.rpx,由于订单 ID 是多选,所以报表中增加参数:

数据类型这里用数值形式,本例中订单 ID 是数值型,所以此处用数值组,可以根据实际需要选择。
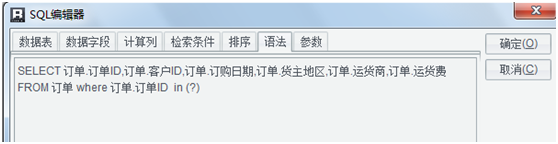
报表数据集中根据该参数过滤,如:


具体报表制作可根据需求支持,此处不过多介绍。
页面端效果:

勾选复选框,点击左上角导出可以实现 excel 导出,如果要实现打印或者其他导出方式,可以更改 javascript 中的链接,具体写法可以查看报表展现页面的源文件,里边可以看到打印导出的 url,按照样子更改就行



