Echarts- 簇状条形图(数据来自单元格)
关于 echarts 图的制作,已经有很多的例子可供参考了。在乾学院搜索 echarts,就可以看到很多很多的示例。
这里只是简单介绍下 echarts 图的数据取自单元格的一个实际应用说明,仅代表自己的作图经历。
此例子参考簇状柱线图的制作方式。
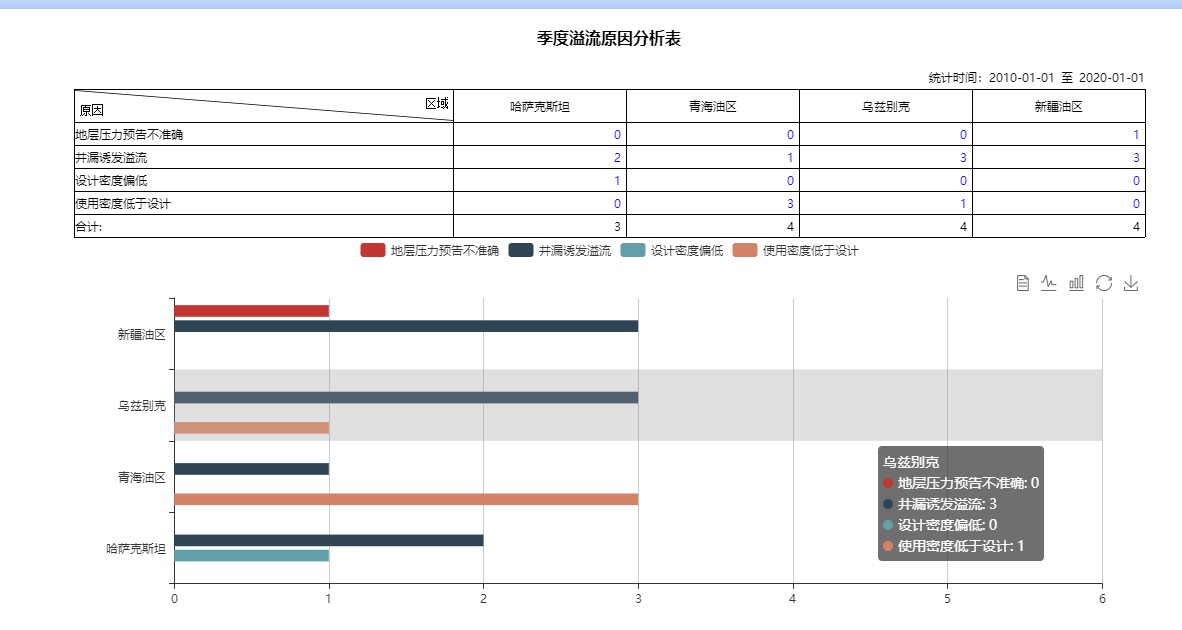
最终效果:

准备工作:
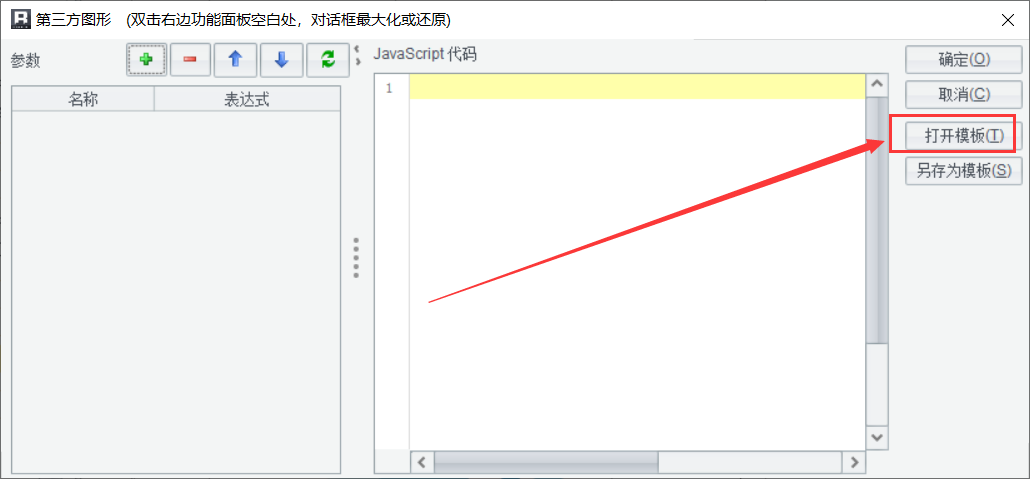
单元格右键–第三方统计图–打开模板

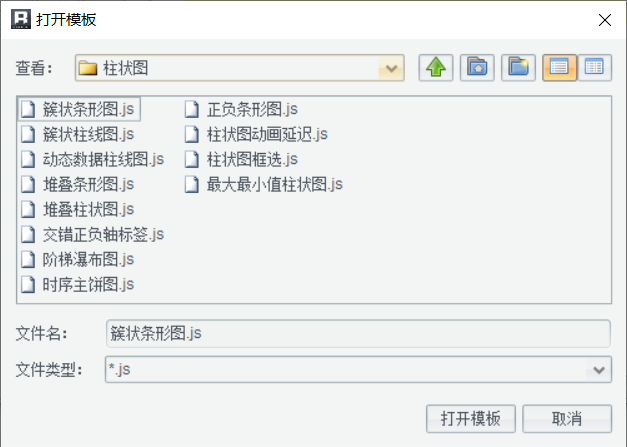
选择自己需要的模板 js 文件,点击确定

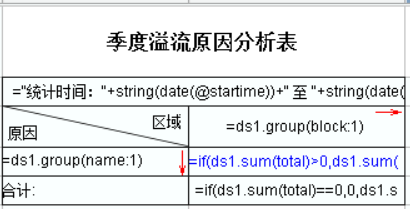
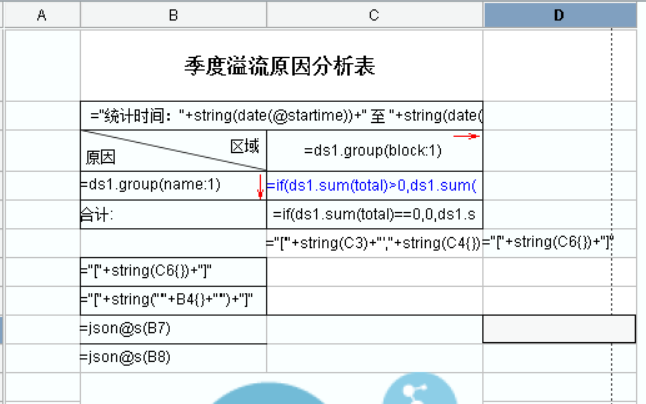
数据取自上方单元格,是一个交叉报表。
表样是这样的

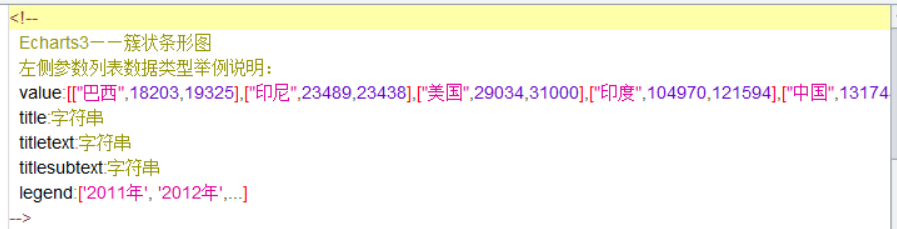
对于这样的数据结构,需要根据内置的 echarts 模板的提示,把数据处理成需要的格式


说明:
C6:="['"+string(C3)+"',"+string(C4{})+"]"
//此处是把标题和数据做成 ['哈萨克斯坦',0,2,1,0] 这种格式。
D6:="["+string(C6{})+"]"
//数据汇总成echarts内需要的样式,即[['哈萨克斯坦',0,2,1,0],['青海油区',0,1,0,3],['乌兹别克',0,3,0,1],['新疆油区',1,3,0,0]]
B7与D6一样,只是为了数据看起来直观,不做说明。
B8:="["+string("'"+B4{}+"'")+"]"
//数据处理结果是 ['地层压力预告不准确','井漏诱发溢流','设计密度偏低','使用密度低于设计']
B9:=json@s(B7)
B10:=json@s(B8)
//将数据转换成json串共第三方统计图使用。
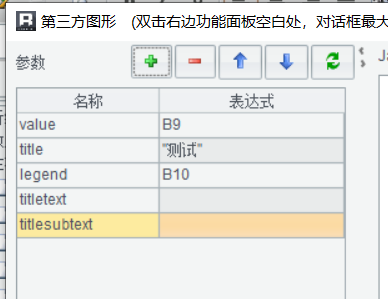
echarts 图内设定:

直接取单元格即可。



