echarts 折线图横轴标签间隔
Echarts 折线图展示时,如果横轴是按分钟展示数据,并且要一次展示一小时数据,那么横轴上会有 60 个标签,这样会导致数据会重叠在一起,展示效果不理想,此时可以横轴标签的间隔,比如每 5 分钟展示一个横轴标签,设置方式:
在 echarts 的脚本中,找到横轴标签处:
xAxis : \[
{
type : 'category',
boundaryGap : false,
data : ${categoryData},//\['周一','周二','周三','周四','周五','周六','周日'\]
axisLabel:{
interval:4,
}
}
\],
在里边增加:
axisLabel:{
interval:4,
}
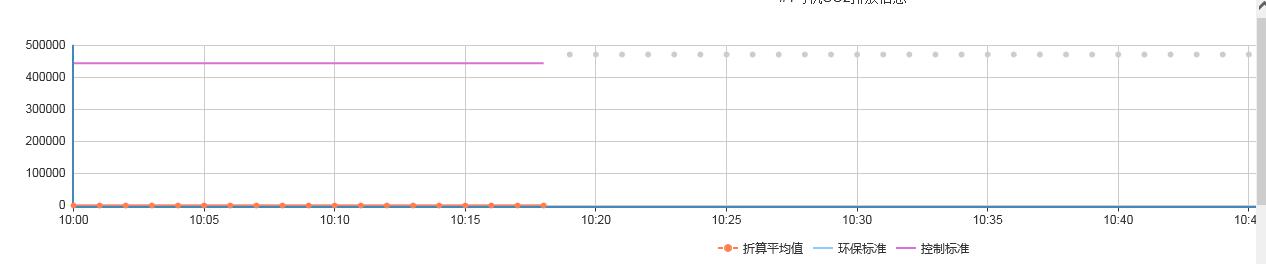
表示每间隔 4 个点显示一个标签,展示效果如图:
更多展示相关类问题请看:展示相关分类导航
* 动态切换 web 报表中的统计图类型
* 图形钻取
* 报表中的地图怎么做?
* 列名作为分类值时如何画出统计图
* 报表设计技巧之隔行异色