echarts 统计图 json 格式数据来自单元格
在 echarts 统计图中,经常将数据集直接通过 jsoin 格式进行转换传入 echarts 图中,这样统计图直接基于数据进行展示,但实际应用中会遇到,数据集中数据可能需要在报表单元格中进行计算,然后将计算后的再传入图中进行展示,这样就涉及到在在报表单元格中对数据进行 json 格式转化。如下面报表:
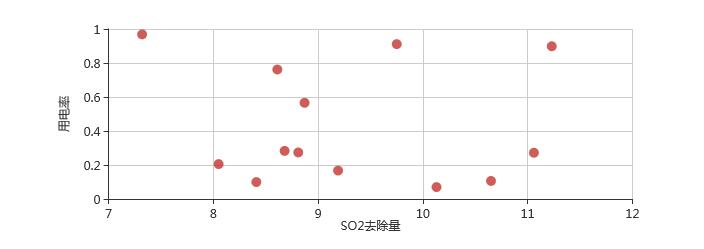
图中要显示 E2 和 D2 单元格的数据,可以按上述方法进行操作,json 格式主要是中括号的引入,在 F2 单元格中对每组数据外加上中括号,然后在第三行中对数据进行操作,从而 D3 单元格返回的就是 json 后的数据,这样直接将 D3 单元格传入统计图中,能正常展示数据,如下图:
更多展示相关类问题请看:展示相关分类导航
* 动态切换 web 报表中的统计图类型
* 图形钻取
* 报表中的地图怎么做?
* 列名作为分类值时如何画出统计图
* 报表设计技巧之隔行异色



