折叠报表
1. 报表设计:根据不同的货主地区、货主城市分组,并统计不同货主城市的订单数量
2. 报表展现页面中添加标签属性 isOlap=“yes”,本例在集算自带的 preview.jsp 中添加的
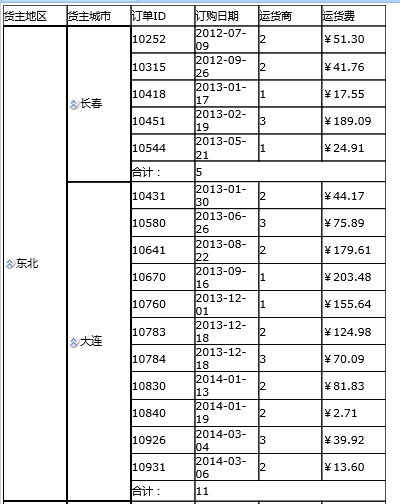
3. 发布报表样式如下:
下面是收拢的效果:
折叠报表默认展现是都展开的效果,当然也可以通过标签属性来控制初次展现是否全收折起来。
润乾报表里增加一种新的折叠报表,称之为树形报表;
html 标签增加两个属性
isTreeTable 是否以树形报表展现,取值 yes 或 no,默认 no
foldIcon 折叠图标的类型,可取值 plus(加减号) 或 arrow(以前折叠报表用的那种箭头),默认 plus
说明:
1、树形报表对浏览器没有要求,olap 折叠表对浏览器要求 IE 类浏览器版要大于 IE9,其它类浏览器不限
2、这两种展现方式互斥,只能同时用一种
3、树形报表暂时只实现行向的折叠,列向未实现
4、树形报表格式要求:分组格与它的子格不在同一行上,不能有行上的全包含或半包含关系。而 olap 折叠报表是必须全包含。
5、foldOnBegin 和 foldIcon 属性都适用于两种折叠报表 |
通过标签属性 foldOnBegin 来控制初次展现是否全收折起来。



